Grabbing a Perch
Last post I discussed a couple of CMS that I was checking into: Perch and Statamic. In the end I decided to fork out for licenses to both and I’ll be using Perch for the next couple of projects. I’ll play with Statamic later on, so for now this is a quick “first impressions” of setting up and using the Perch CMS.
It’s important to understand some of the philosophy behind Perch. It is designed to be added easily to an existing website without any changes to said site. That doesn’t mean that it can’t be used for a green field development (as I am using it) but this aspect informs some of the more unusual aspects of the framework. I use the word framework intentionally, as in some ways Perch is a framework which can be added or used as much or as little as needed.
Perch comes as a zip file (~600kb) with no addons, they can be downloaded separately and as needed. Unzip the file into your project root and it will create a /perch/ directory and a bunch of subdirectories. It will also unpack a couple of example files (example.php and search.php) in the project root. Create the database and run /perch/setup and you are, almost, good to go. You’ll have to create the config.php file and add some lines into it suggested by the setup process.
If you follow on with some of the video tutorials or documentation, there may be some directories mentioned that haven’t been created. I’m not sure why, but just create the folders and all will be well. Oh, and watch that some of the tutorials are written for Perch 1, so it’s worth understanding the differences between V1 and V2.
Getting started
OK, so Perch is installed, you’ve mosied around the admin pages a little and maybe checked the documentation. Here’s a little more overview stuff that helped me get things rolling.
 ](/images/Screenshot-from-2013-08-02-182943.png)
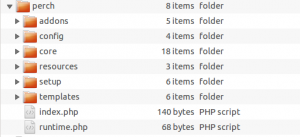
](/images/Screenshot-from-2013-08-02-182943.png)All of Perch lives in /perch/. The core of Perch is in /perch/core and if there are updates to the system that is the folder that will be overwritten. All addons live in the /perch/addons/ folder and that includes apps, fieldtypes, feathers etc. So if they need updating some of those may get overwritten. The /perch/config folder contains, surprise, the config files for Perch. And that /perch/runtime.php? That’s what gets the whole process rolling and needs to be included in any file that wants to use the Perch facilities (wants to ‘grab a perch’… :) )
The /perch/resources and /perch/templates folders are where your stuff goes, resources for files that get uploaded to Perch and templates for various pieces of page that gets added to the site. But your actual site pages live outside of the Perch system, so for instance, there will be an index.php for your home page, and maybe an /about/index.php for the about page. Perch does not include any routing module, so the structure of the site is decided by the structure of the files that make up the site and this is why it is possible to add Perch easily to an existing site.
Your basic page can pull in various bits of content to create the page and these bits can, optionally be shared. And groups of content can be put in a page. And a page can be used as a template for creating other pages from. So, a lot of flexibility here.
If this sounds a little confusing then there are three existing demos that can be downloaded and examined and they cover the range from simple to advanced.
Put perch in the webroot
Really… life is a lot simpler if you do this. We sometimes develop a site with http://sites.local/mysitename.com/ as the local dev URL. This doesn’t really work for Perch so you will need to setup your dev machine with a URL like http://mysitename.local/. Not a biggie really, but if you have some designers with less technical abilities, it’s worth keeping in mind.
What are all the templates?
Inside /perch/templates is where it starts to become interesting and is where much of your work will be. Various functions within Perch expect to find content here, some of them in special ‘named’ folders (e.g. layouts) and others in folders that you can create to hold the bits of the site. As far as I can tell the Perch named folders are:
- /perch/templates/pages – this is where Perch will look for master pages
- /perch/templates/layouts – called by perch_layout()
- /perch/templates/navigation – called by perch_pages_navigation()/perch_pages_breadcrumbs()
- /perch/templates/search – called by perch_content_search() and perch_search_form()
- /perch/templates/content – this is where perch_content() will look for it’s content templates.
A tricky thing with the templates is… well, it’s difficult to explain. See, you can create a template in the templates directory and then add that template to a page with a perch_content('My textbox name'). So you’ve got a template and a place to put it. Now, if you go to the admin pages you won’t see that template or content area showing up. First, you need to load the page with the perch_content tag in it, then go to the admin, select that content area and assign a template to it. And then you can add the text/content/whatever into that template. A side effect of this is that it is useful to have some indication of what template is used for which area. In practise, if you have a content area /sidebar/ and a template sidebar.html, then it is smart to use perch_content('Side Bar') as the content tag. As far as I can tell, the only way to rename this stuff is to dig into the database and hack it.
Some templates are .html files and some are .php files. This effects what you can do in them. I like php files as I can hack a bunch of PHP stuff in there and do some awesome things. But if the template is an HTML template then your options are a lot more limited. You can use <perch:content ... /> style tags (/template tags/). And when they work they’re great, if they don’t seem to do what you expect then you’ll have to dig through the code a bit. And make sure to spell the perch template tags correctly. </perch:if > is not the same as </perch:if> and will show up in the admn pages but will not render on the page. The template tags are matched by quite simple regexes, keep that in mind if something doesn’t render.
Routing
One of the strengths of Perch is also one of it’s weaknesses. The URLs are decided by the on-disk page layout (different from systems like Drupal or Wordpress which have every page request routed through /index.php). This is obviously a massive advantage if you are adding Perch to an existing site but if you are creating or expanding an existing site then there are a few drawbacks. If you want to allow your clients to create pages then in some way you need to provide write access to your webroot to the webserver. If your server security is tight this may not be a worry, if you are using an ISP that doesn’t give you full control over your site, then this may, possibly, be a problem.
It also makes it tricky to integrate the site with a version control system as stuff created on your production server won’t exist on the dev system (and vice versa obviously) so there is an extra step in keeping dev and production in sync and having a repo that has the complete site in it.
It would be nice to have the option to create ‘virtual’ pages, that don’t require a page or folder on the server.
Working with multilingual sites.
Yes, it can be done. But it will require a later blog post to give some tips as it is not a natural fit for Perch, partly due to the lack of routing. So more on that later.
Documentation
The perch documentation pages are pretty good and they are improving fast on a weekly basis, so it’s worth checking back there regularly. But I have had to dig through the code or raise issues to get somethings working. This is particularly true of some of the darker corners of the framework. But as I say, the docs are still a work in progress.
The code is uncommented on the whole (and mixes tabs and spaces, ugh!) and is a commercial product so there isn’t really a community of hackers and fixers supporting it, so any bug fixes and improvements will come from the Perch people themselves as and when they are ready. This has been a little unusual for me as I’m used to working with open source projects, maybe on GitHub, where I can pull the code and share bug fixes (and others bug fixes).
End user experience
Feedback from our clients been entirely positive. As this was one of the reasons we started looking into Perch we’re very happy about this. The interface is clean and simple and they can just choose the page and the text box that needs changing and do the editing. Fortunately our clients don’t need to create pages, otherwise there may be other issues (creating the files on disk, selecting the correct template and so on).
If you are interested in Perch, here is referral link, use it and get me some credit!
Note: this article was started in Dec 2013 and revised in March 2014.